Nhanh, gọn nhẹ, đa năng và hoạt động mạnh mẽ trên đa nền tảng là những ưu điểm nổi trội của trình soạn thảo VS Code. Cách sử dụng Visual Studio Code cơ bản sẽ được hướng dẫn cụ thể trong bài viết dưới đây.

Mục lục
Visual Studio Code là gì và dành cho ai?
Visual Studio Code là một trình biên tập code được phát triển bởi Microsoft dành cho Windows, Linux và macOS. Nó hỗ trợ chức năng debug, đi kèm với Git, có syntax highlighting, tự hoàn thành code thông minh, snippets, và cải tiến mã nguồn.
Hầu hết các lập trình viên Frontend đều ứng dụng trình soạn thảo mã nguồn mở miễn phí này cho việc viết code JavaScript, HTML hoặc CSS. Ngoài ra, trên thực tế, cũng có không ít các lập trình viên Backend dùng VS Code để viết mã Scala.
Với VS Code, việc viết mọi loại code trở nên đơn giản và thuận tiện hơn rất nhiều. Ngoài ra, những ai đang làm công việc kiểm thử phần mềm hay quản lý dữ liệu cũng có thể sử dụng trình soạn thảo này.
Phiên bản Visual Studio Code nào là tốt nhất?
Với số lượng người dùng ngày càng tăng, qua mỗi năm, Microsoft lại tiến hành cải tiến, bổ sung và cập nhật các tính năng mới cho phần mềm của mình. Chính vì thế, để khai thác hiệu quả các ưu điểm nổi bật của VS Code, bạn nên cài đặt phiên bản mới nhất.
Hiện tại, trang chủ của VS Code đã cập nhập phiên bản mới nhất vào T4/2021. Bạn có thể truy cập vào đường dẫn này để tham khảo thông tin về phiên bản đó và tải về máy nhé!
Cách sử dụng Visual Studio Code căn bản
Cài đặt Visual Studio Code
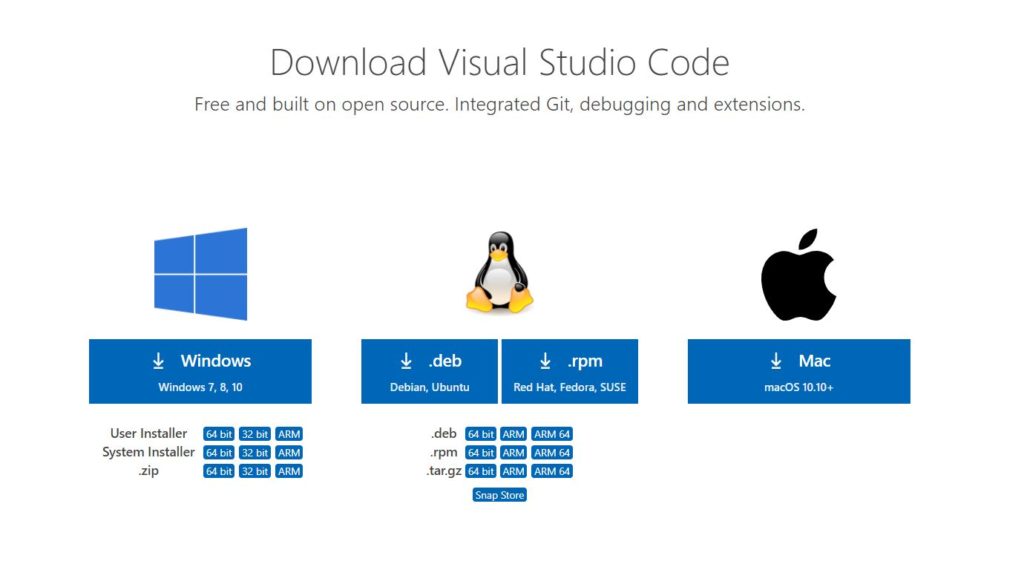
Để tải VS Code về máy, bạn vào đường dẫn này và chọn hệ điều hành tương ứng.

Lấy ví dụ với hệ điều hành Windows, bạn chọn mục Windows. Sau đó bạn chạy file VSCodeUserSetup-x64-1.52.1 và cài đặt như bình thường.
Sử dụng Visual Studio Code
Mặc dù VS Code có rất nhiều tính năng, nhưng vì thời lượng bài viết có hạn, chúng mình sẽ chỉ tập trung hướng dẫn cách sử dụng tính năng quan trọng của VS Code là Source Control, cũng như cách sử dụng Extensions.
Source Control
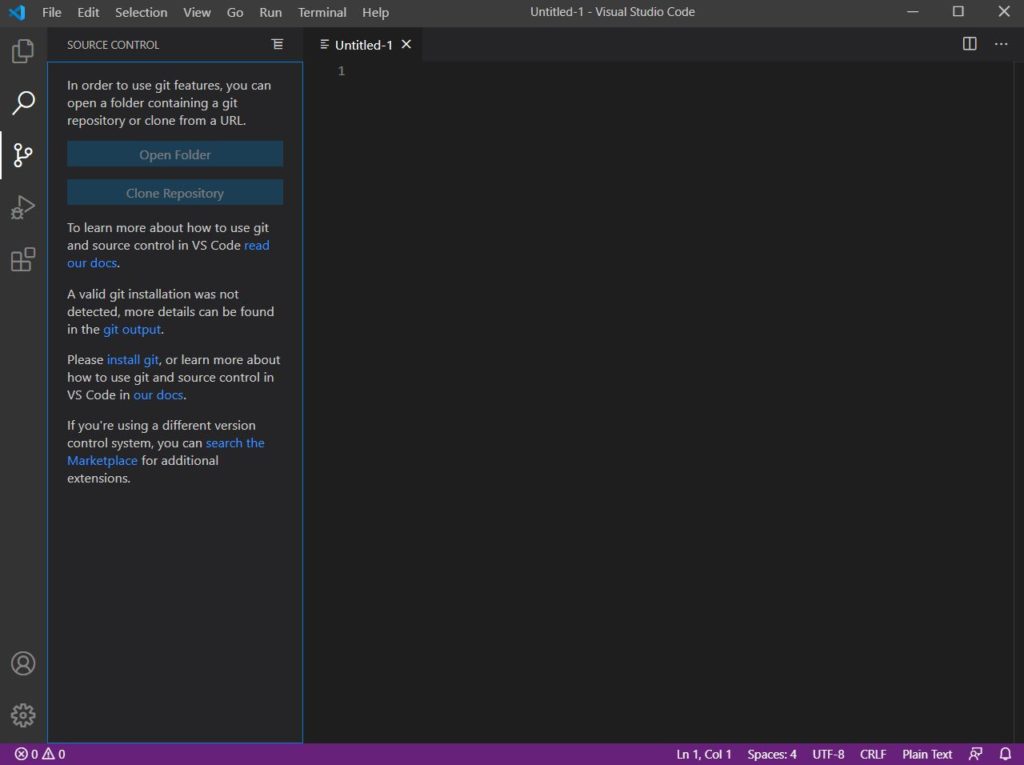
Visual Studio Code mới chỉ hỗ trợ 1 chương trình Source Code là GIT. Nếu bạn muốn dùng cả SVN thì phải cài đặt Extensions.
Để khởi tạo một kho chứa mã nguồn mới trong Git, bạn nhấp vào biểu tượng GIT trên thanh công cụ của VS Code.

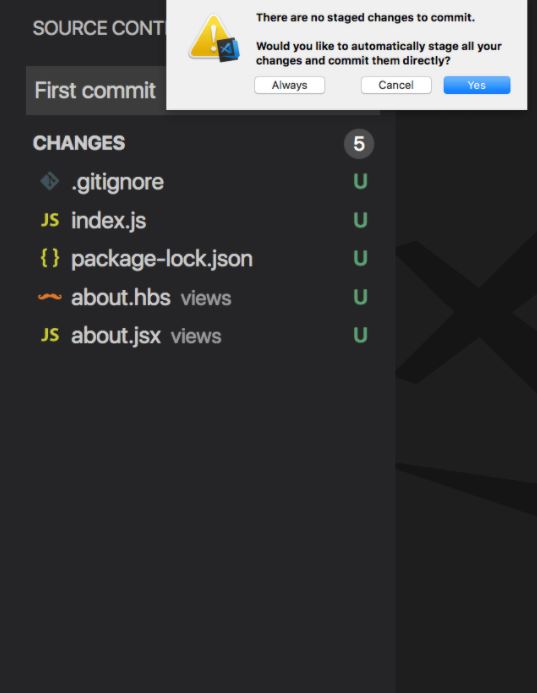
Biểu tượng chữ U màu xanh cạnh các tệp cho biết tệp đã được cập nhật kể từ lần commit cuối cùng.
Để tạo commit mới, bạn viết commit message vào hộp trên, rồi nhấn tổ hợp phím cmd – enter, hoặc chọn biểu tượng chữ V. Bạn có thể chọn chế độ Automatic State sau khi commit.

- Tìm hiểu thêm: Cách sử dụng phím tắt sắp xếp code trong Visual Studio Code
Extensions
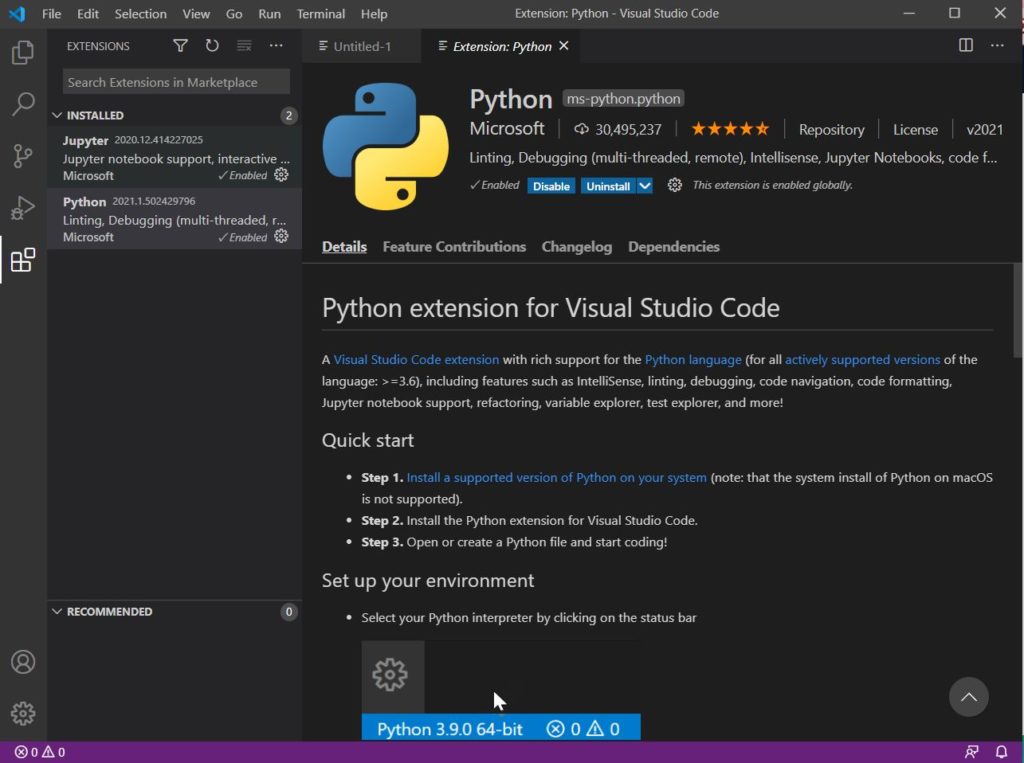
Để mở rộng các tính năng của VS Code cho nhiều loại ngôn ngữ và phù hợp với nhiều dự án, bạn sẽ cần đến Extensions. Tuy nhiên việc chạy các Extensions sẽ ít nhiều ảnh hưởng đến hiệu năng của trình soạn thảo này. Vì thế, bạn chỉ nên cài đặt những Extensions thật sự cần thiết để tránh làm cho tốc độ phần mềm bị giảm.
Bạn cũng có thể vô hiệu hóa Extensions đã cài đặt và tắt vô hiệu hóa khi muốn dùng lại. Đối với những ai đang thực hiện nhiều dự án cùng một lúc với những loại ngôn ngữ lập trình khác nhau, bạn cũng có thể vô hiệu hóa các Extensions cho từng môi trường làm việc (workspace). Để tìm kiếm Extensions theo ý muốn, bạn nhập tên vào hộp tìm kiếm.

Với những tính năng vượt trội của mình, Visual Studio Code có thể đáp ứng được hầu hết những nhu cầu cơ bản trong thiết kế ứng dụng web và cloud của các lập trình viên. Nếu bạn quan tâm đến cách sử dụng Visual Studio Code căn bản và muốn trải nghiệm trình soạn thảo này thì hãy thực hiện theo hướng dẫn trong bài viết trên nhé.












