Việc định dạng mã sao cho thống nhất là một thử thách khó khăn đối với đa phần lập trình viên. Prettier chính là công cụ format code của Visual Studio Code giúp bạn duy trì sự nhất quán trong toàn bộ cơ sở mã của nhóm. Cùng tìm hiểu cách dùng Prettier để format code trong VS Code qua bài viết dưới đây.

Đọc trước:
- Visual Studio Code là gì? Lợi thế từ việc sử dụng Visual Studio Code
- Hướng dẫn cách sử dụng Visual Studio Code căn bản
Mục lục
1. Vì sao nên sử dụng Prettier để format code trong Visual Studio Code?
Khi định dạng code, bạn sẽ bắt gặp một số vấn đề khiến code của bạn trông không được đẹp mắt như:
- Sự lẫn lộn giữa dấu ngoặc đơn và dấu ngoặc kép
- Thuộc tính đầu tiên của đối tượng person đáng lẽ phải nằm ở dòng riêng của nó
- Lệnh console trong hàm phải được thụt vào
- Dấu ngoặc tùy chọn bên ngoài tham số của hàm mũi tên có thể không cần thiết
Prettier là một công cụ để format code tự động. Nó cho phép bạn thống nhất phong cách code chung của cả nhóm để có thể cho ra những đoạn code đẹp, ngay hàng thẳng lối và dễ đọc hơn.
2. Cách dùng Prettier để format code Visual Studio Code
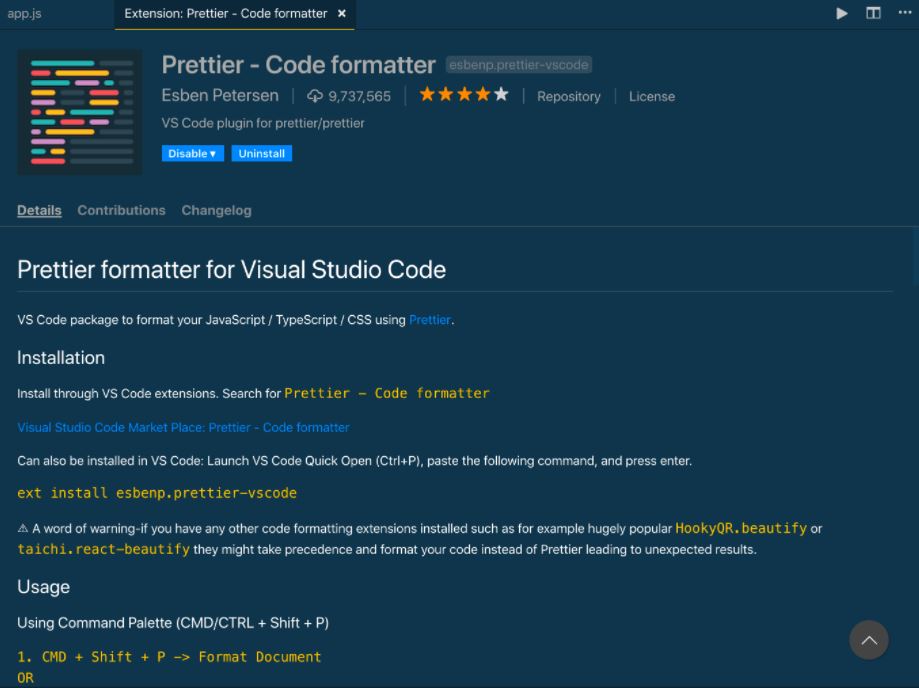
Nếu bạn đang sử dụng VS Code thì Prettier chính là một extension lý tưởng để việc định dạng mã trở nên đơn giản hơn. Trước tiên, bạn hãy cài đặt công cụ này trong mục Extensions bằng cách nhấn chọn Install.

2.1. Bước 1: Dùng lệnh định dạng tài liệu
Sau khi đã cài đặt Prettier xong, hãy bắt đầu trải nghiệm nó với lệnh định dạng tài liệu. Lệnh này giúp code của bạn nhất quán hơn thông qua việc điều chỉnh lại khoảng cách, dấu ngoặc bao {} và chuyển dấu ngoặc kép thành dấu ngoặc đơn.
Bạn nhấn tổ hợp phím Ctrl + Shift + P (nếu dùng Windows) hoặc Command + Shift + P (nếu dùng macOS). Sau đó trong bảng command, bạn tìm format và lựa chọn Format Document.
Khi hệ thống hỏi bạn muốn chọn formatter nào, bạn hãy nhấn vào nút Configure…, sau đó chọn Prettier – Code formatter.
Lưu ý: Nếu bạn không nhìn thấy lời nhắc về chọn format mặc định, bạn có thể thay đổi định dạng này ở mục Settings.
Kết quả bạn nhận được sẽ như thế này:
- Tìm hiểu thêm: Cách sử dụng phím tắt sắp xếp code trong Visual Studio Code
2.2. Bước 2: Chạy format code tự động
Thay vì dùng command để format code thủ công, bạn có thể chọn một cài đặt trong Visual Studio Code để định dạng tự động khi lưu.
Bạn nhấn tổ hợp Ctrl + (nếu dùng Windows) hoặc Command + (nếu dùng macOS) để mở menu Settings. Sau đó bạn tìm kiếm tùy chọn Editor: Format On Save và đảm bảo nó đã được kiểm tra.
Lúc này, bạn có thể viết code như bình thường và tùy chọn đó sẽ thay bạn định dạng khi lưu tệp.
2.3. Bước 3: Thay đổi cài đặt cấu hình Prettier
Nếu bạn không thích các cài đặt mặc định, bạn hoàn toàn có thể điều chỉnh lại theo ý mình. Bạn mở menu Settings, tìm kiếm Prettier để xem tất cả các cài đặt mà bạn được phép thay đổi như:
- Dấu ngoặc kép: Bạn có thể chọn giữa ngoặc đơn và ngoặc kép
- Dấu chấm phẩy: Bạn có thể chọn đặt dấu chấm phẩy vào cuối dòng hoặc không
- Chiều rộng tab: Bạn có thể chọn số khoảng trắng mà bạn muốn tab chèn vào
Lưu ý: Việc thay đổi tùy chọn này có thể gây ra sự không nhất quán giữa các thành viên khác trong nhóm phát triển của bạn.
2.4. Bước 4: Tạo tệp cấu hình Prettier
Nếu bạn thay đổi cài đặt trong VS Code thì người khác cũng có thể lựa chọn cấu hình cho riêng họ. Vì thế, để tạo sự nhất quán trong cùng một nhóm, bạn cần phải tạo tệp cấu hình Prettier.
Bạn tạo một file mới và đặt tên là .prettierrc.extension với một trong những extension như yml, yaml, json, js hoặc toml. Sau đó, để kiểm tra lại chi tiết về tệp vừa tạo, bạn vào Prettier Docs. Lúc này, mọi thành viên trong nhóm của bạn có thể dùng dung một format code.
Tạo ra những dòng code đẹp trong VS Code không hề khó chút nào phải không? Tin chắc rằng, với cách format code Visual Studio Code trên đây, bạn sẽ có được kết quả hoàn hảo đúng như mong muốn.












