Chỉ với một vài thao tác đơn giản với phím tắt sắp xếp code trong Visual Studio Code, bạn đã có thể tạo ra một đoạn mã đẹp mắt, ngay ngắn và dễ đọc. Cùng tìm hiểu về cách sử dụng phím tắt này và khám phá thêm một vài phím tắt hữu ích khách trong VS Code qua bài viết dưới đây nhé.

Mục lục
Phím tắt sắp xếp code trong Visual Studio Code
Một trong những tính năng nổi bật của VS Code chính là định dạng lại mã nguồn theo ý tưởng của lập trình viên. Có 2 tùy chọn cho bạn trong tình huống này:
Định dạng tài liệu (Format Document)
Tùy chọn cho phép bạn định dạng lại toàn bộ tệp đang hoạt động. Để lựa chọn loại định dạng này, bạn nhấn tổ hợp phím Shift+Alt+F (nếu dùng Windows), ⇧+⌥+F (nếu dùng macOS) hoặc Ctrl+Shift+I (nếu dùng Linux).
Định dạng có chọn lựa (Format Selection)
Đây là tùy chọn chỉ định dạng lại văn bản đã chọn. Để lựa chọn loại định dạng này, bạn nhấn tổ hợp phím Ctrl+K Ctrl+F (nếu dùng Windows hoặc Linux), ⌘K ⌘F (nếu dùng macOS).
Bạn có thể nhấn tổ hợp Ctrl+Shift+P (nếu dùng Windows hoặc Linux) hoặc ⇧⌘P để tìm kiếm tính năng định dạng trong Command Palette.
VS Code có các formatter mặc định cho TypeScript, JavaScript, HTML và JSON. Mỗi ngôn ngữ sẽ có những tùy chọn định dạng riêng (ví dụ với HTML là html.format.indentInnerHtml). Bạn có thể điều chỉnh tùy chọn theo ý mình trong cài đặt người dùng hoặc không gian làm việc. Ngoài ra, bạn cũng có thể vô hiệu hóa formatter của ngôn ngữ mặc định nếu bạn có tiện ích mở rộng (extension) khác đã được cài đặt mà cung cấp định dạng cho cùng ngôn ngữ.
- Tìm hiểu thêm: Cách format code Visual Studio Code với Prettier
Bên cạnh các định dạng mặc định, bạn có thể tìm thêm các extensions khác trong Marketplace để hỗ trợ các công cụ định dạng hoặc ngôn ngữ khác. VS Code có sẵn một danh mục các formatter để bạn có thể tìm cho mình các extensions phù hợp. Hãy nhập định dạng mà bạn cần vào hộp tìm kiếm trong mục Extensions để xem danh sách các tiện ích mở rộng đã được lọc trong VS Code.
Các phím tắt hữu dụng khác trong Visual Studio Code
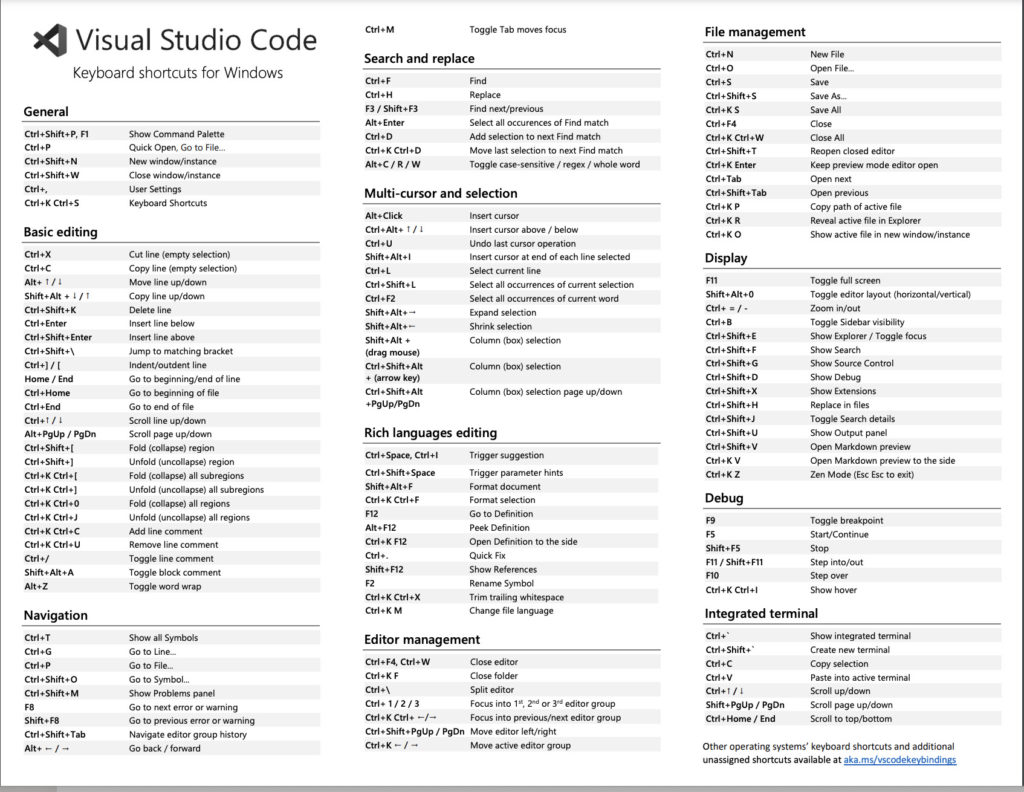
Ngoài phím tắt sắp xếp code, Visual Studio Code còn có rất nhiều các phím tắt khác hỗ trợ đắc lực cho bạn trong việc lập trình. Bài viết này chỉ đề cập đến một số phím tắt được áp dụng cho VS Code trên nền tảng Windows.
- Hiển thị bảng danh sách các phím tắt hiện có trên VS Code, sắp xếp theo thứ tự Alphabet: Ctrl + K + S
- Di chuyển giữa các tệp đang làm việc: Ctrl + Shift + Tab
- Xóa dòng nơi con trỏ đang đứng: Ctrl + Shift + K
- Thêm chú thích kiểu block cho đoạn code: Ctrl + Shift + A
- Ẩn/hiện bảng Problems để xem lỗi và các vấn đề trong dự án: Ctrl + Shift + M
- Xem bảng tìm kiếm từ khóa trong thanh bên: Ctrl + Shift + F
- Mở lại tệp đã đóng cuối cùng: Ctrl + Shift + T
- Tìm kiếm từ khóa trong tệp hiện tại: Ctrl + F
- Thay đổi mức độ hiển thị của thanh bên: Ctrl + B
- Đóng tệp đang làm việc: Ctrl + W
- Ẩn/hiện Terminal: Ctrl + `
- Sửa code theo yêu cầu mà không làm ảnh hưởng đến các đoạn code khác hoặc cấu trúc widget: Ctrl + .
Để tăng tốc độ thao tác và giúp công việc lập trình trở nên hiệu quả hơn, bạn hãy sử dụng các phím tắt được nhắc đến trong bài viết trên nhé. Đặc biệt là phím tắt sắp xếp code trong Visual Studio Code sẽ giúp những đoạn code của bạn trở nên ngay ngắn, đẹp mắt và thuận tiện cho việc soát lỗi hơn.
Got It Vietnam – Tham khảo












