Trong quá trình làm việc trên các công cụ hỗ trợ lập trình tự động, chắc chắn bạn đã từng bắt gặp side effects. Vậy side effects là gì và có đặc điểm như thế nào? Bài viết dưới đây sẽ giúp bạn trả lời tất cả những thắc mắc xung quanh vấn đề trên.
Mục lục
1. Khái niệm Side effect là gì?

Side effects là các hiệu ứng phụ tác động và làm biến đổi trạng thái state bên ngoài chương trình. Đây là thuật ngữ chuyên ngành được sử dụng trong lĩnh vực lập trình phần mềm.
Hiện nay, một số thư viện đặc biệt được phát triển giúp người sử dụng có thể quản lý tất cả các hiệu ứng phụ một cách đơn giản, nhanh chóng như: Redux-Sugar, dva-loading, vue-wait,…
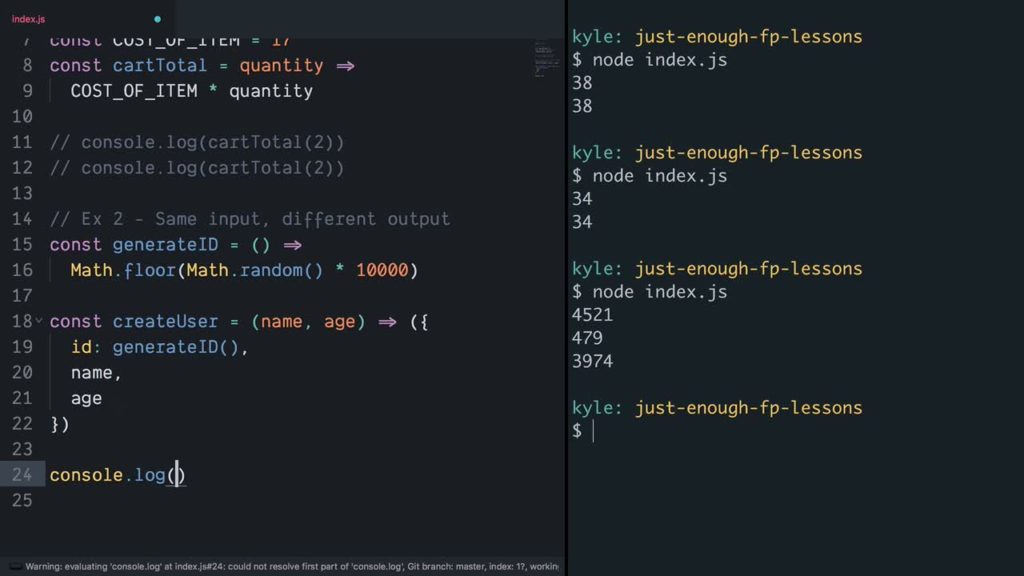
2. Ví dụ của Side Effect trong JavaScript
Khi bạn thao tác nhập dữ liệu username, password và ấn submit trên một hàm submit Login, phần mềm sẽ lần lượt xử lý các bước theo trình tự:
- Submit thông tin lên server và nhận thông tin trả về
- Hiển thị trạng thái thành công (chuyển từ redirect sang Dashboard) hoặc thất bại (Error và giải thích lỗi). Như vậy, side effects chính là bước thứ hai – hiển thị trạng thái kết quả truy cập ra phía ngoài màn hình.
3. Những mặt lợi và hại của side effects trong lập trình phần mềm

Side effects là công cụ hoàn hảo, hỗ trợ người dùng thay đổi giá trị và thuộc tính của biến và hiển thị trạng thái dữ liệu ra phía ngoài màn hình. Bên cạnh đó, nó cũng cung cấp chức năng thu thập, quản lý và gửi thông tin lưu trữ về hệ cơ sở dữ liệu (database) hoàn toàn tự động.
Mặc dù vậy, việc lạm dụng hiệu ứng phụ có thể khiến phần mềm tự động mặc định thay đổi trạng thái cho tất cả các hàm nhập vào. Điều này chính là nguyên nhân dẫn đến một số lỗi chương trình không mong muốn.
Side effects là một phần quan trọng, không thể thiếu đối với quá trình phát triển phần mềm, giúp hỗ trợ xử lý các hàm không đồng bộ. Do đó, là một lập trình viên, bạn cần phải hiểu rõ side effects là gì và vận dụng những hiệu ứng phụ này một cách hiệu quả nhất.












