Cấu trúc HTML mạch lạc, khoa học giúp cho website hoạt động ổn định. Hiện nay, mỗi website đều được xây dựng với những cấu trúc khác nhau. Vậy khi phát triển website, lập trình viên nên xây dựng cấu trúc ngôn ngữ web HTML như thế nào? Got It sẽ chia sẻ những thông tin liên quan đến cấu trúc HTML ngay trong bài viết này.
1. Ngôn ngữ HTML là gì?
Ngôn ngữ web HTML có tên tiếng Anh là HyperText Markup Language. HTML được biết đến là ngôn ngữ đánh dấu siêu văn bản. Vai trò chính của ngôn ngữ HTML là định dạng lại bố cục và cách hiển thị của text khi phát triển web.

HTML là một trong những ngôn ngữ web đầu tiên và được sử dụng phổ biến tại nhiều website. Phiên bản mới nhất của HTML là HTML5 với nhiều tags và markup mới.
HTML là ngôn ngữ đơn giản và dễ học, những người mới học lập trình web có thể ưu tiên học HTML trước. HTML cho phép bạn thiết kế web hiệu quả với tốc độ thực thi nhanh.
Đa số các ngôn ngữ web đều gặp vấn đề khi hiển thị trên các nền tảng khác nhau, HTML khắc phục được nhược điểm này. HTML có thể hiển thị trên rất nhiều nền tảng khác nhau như: Windows, Linux và Max.
2. Cấu trúc HTML cơ bản nhất
Thẻ HTML chứa bố cục của hoàn chỉnh của một trang web. Cấu trúc của HTML thường có ba phần chính là: phần Doctype, phần head và phần body.
- Phần Doctype: Đây là phần khai báo chuẩn của HTML và XHTML. Thông qua thẻ này, trình duyệt có thể hiểu được website đang sử dụng ngôn ngữ HTML nào.
- Phần head: Phần này được khai báo bởi thẻ H. Vai trò chính của những đoạn code ở thẻ head là khai báo những thuộc tính của một trang web. Đặc điểm của những thông tin ở thẻ head là không hiển thị tại web. Ví dụ như: meta, title, css, javascript…
- Phần body: Được khai báo qua thẻ body. Những thông tin của website đều được chứa trong thẻ body. Khác với thẻ head, những thông tin trong thẻ body đều sẽ hiển thị, người dùng khi vào web có thể nhìn thấy được.
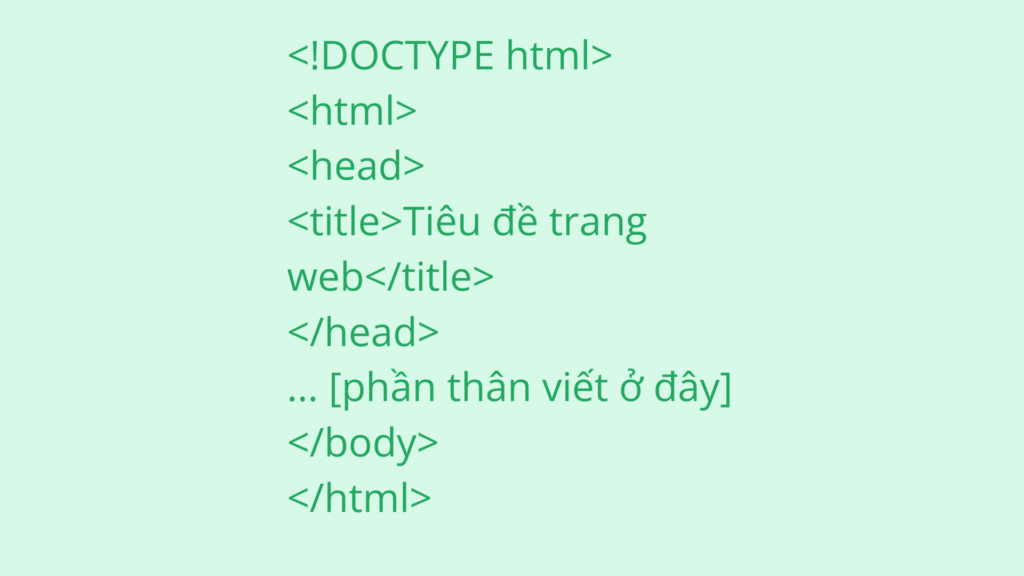
Cấu trúc cơ bản của HTML thường như sau:
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề trang web</title>
</head>
... [phần thân viết ở đây]
</body>
</html>

3. Những tag thông dụng nhất của HTML
Hiện nay, HTML có hai tags chính là block-level tags và inline tags. Block Element và Inline Element là hai loại thẻ tags quan trọng mà bạn cần ghi nhớ. Thông tin chi tiết về hai loại tags này như sau:
- Elements Block-level: Trong HTML, Elements Block-level được đánh giá là loại tags thuộc tầng cao cấp nhất. Thẻ tags này sẽ sử dụng toàn không gian của web và có thể tự động ngắt dòng. Những Block-level tags thường gặp nhất là: <html></html>, <head></head> và <body></body>.
- Inline elements: Khác với Elements Block-level, thẻ tags này chỉ chiếm một không gian rất nhỏ trong web. Thẻ tags Inline elements không bắt đầu bằng một dòng mới. Chiều rộng của thẻ tags chỉ tương đương với nội dung được chứa tại tags.
Mỗi thẻ tags giữ một vai trò riêng biệt, rất nhiều lập trình viên mới vào nghề bị nhầm lẫn giữa hai thẻ tags này. Khi bắt đầu học HTML, bạn cần tìm hiểu kỹ để dễ dàng phân biệt.
Trên đây là những chia sẻ của Got It về cấu trúc ngôn ngữ web HTML và những thẻ tags HTML thông dụng nhất. Hy vọng rằng những chia sẻ về cấu trúc HTML sẽ giúp các lập trình viên dễ dàng xây dựng và phát triển website một cách hiệu quả nhất.
Tìm hiểu thêm: